Als webshop- of website-eigenaar wil je zoveel mogelijk klanten binnenhalen. Toch zal het grootste deel van de bezoekers geen klant worden. Maar waarom niet? Waar vallen ze af? Zijn de productpagina’s niet compleet genoeg, is de winkelwagenpagina onduidelijk of is er iets anders aan de hand? Door je funnel door te meten krijg je hier inzicht in. Als je weet waar de meeste bezoekers afhaken, kun je verbeteringen doorvoeren. In dit artikel leg ik je uit hoe je jouw funnel in Google Analytics kunt doormeten.
Wat zijn funnels?
Een funnel is de klantreis die een bezoeker doorloopt voordat hij converteert. Vaak wordt deze gevisualiseerd als een trechter, zoals hierboven. Er zijn veel mensen bij de start van de funnel (bovenin), maar bij iedere stap valt een deel af. Het aandeel dat afvalt wil je zo klein mogelijk maken, want dat betekent dat je aan het einde meer klanten overhoudt.
Bij een webshop begint de funnel bijvoorbeeld al bij de productpagina of categoriepagina. Dit is de eerste stap van zijn reis. Als hij zijn producten in de winkelwagen heeft gelegd, is een bezoek aan de winkelwagen pagina de volgende stap. Ieder stap die iemand maakt tijdens zijn of haar reis is onderdeel van de funnel. Hoe die funnel er precies uitziet, verschilt per website.
Waarom zijn funnels belangrijk?
Door je funnel door te meten krijg je inzicht in de uitval van iedere stap. Als je dit weet, kan je actie ondernemen om bepaalde onderdelen te verbeteren. Is de uitval bij je winkelwagen bijvoorbeeld opvallend hoog? Onderzoek dan waar bezoekers tegenaan lopen. Mogelijk is het niet duidelijk hoe bezoekers naar de volgende stap kunnen. Misschien is er te veel afleiding, zoals te veel knoppen. Pas de pagina aan om dit te verbeteren. Doordat je de funnel doormeet kun je ook zien of je aanpassingen de uitval inderdaad verkleinen. Zo ja, top. Want minder uitval betekent meer klanten en meer omzet.
Hoe stel je funnels in?
Je weet wat funnels zijn en waarom ze belangrijk zijn voor jouw business. Nu is het tijd om ze in te stellen. Met Google Analytics zijn hier verschillende manieren voor. De methodes die ik hierna ga beschrijven zijn de ‘doel trechter’ functie en de Checkout Labeling van Enhanced e-commercetracking (Geoptimaliseerde e-commercerapportage). Beiden hebben voor- en nadelen en je kunt ze prima tegelijkertijd gebruiken.
Doel trechter
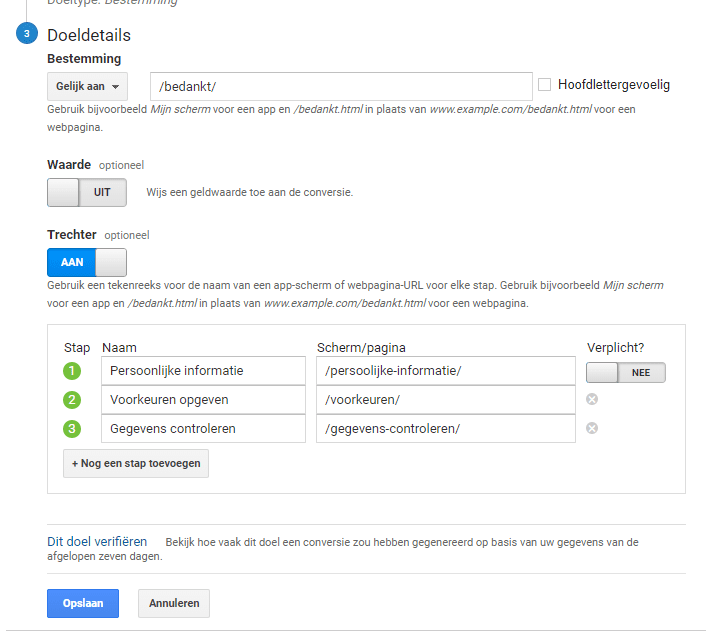
Wanneer jij een doel aanmaakt in Google Analytics met doeltype ‘Bestemming’, dan kun je een trechter aanmaken. Dit stel je in onder ‘Doeldetails’. Zoals gebruikelijk geef je aan wat de URL is van de bedankpagina. Vervolgens activeer je ‘Trechter’. Hier noem je de stappen die iemand doorloopt voordat hij op de bedankpagina komt. Je begint met de allereerste stap en gaat zo steeds een stap verder. De onderste en laatste stap die je instelt, is de stap voor het voltooien van het doel. Per stap geef je de naam en de pagina.

Ook kun je ‘Verplicht’ activeren. Belangrijk om te weten is dat dit alleen effect heeft op de cijfers in je funnel visualisatie. Het heeft geen effect op je doelmeting. Activeer ik hier ‘Verplicht’ en iemand komt direct van de “Gegevens controleren” pagina op de bedankpagina, dan wordt dit gemeten als doel.
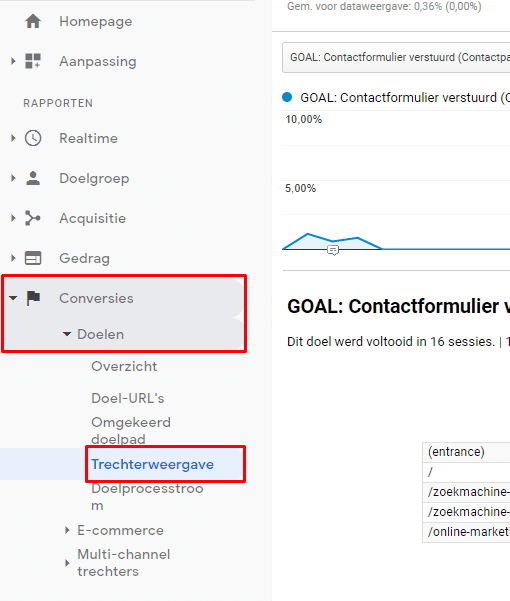
Wanneer je de funnel hebt ingesteld, zal het even duren voordat de funnel genoeg data heeft. Je kunt de funnel vinden onder Conversies > Doelen > Trechterweergave.

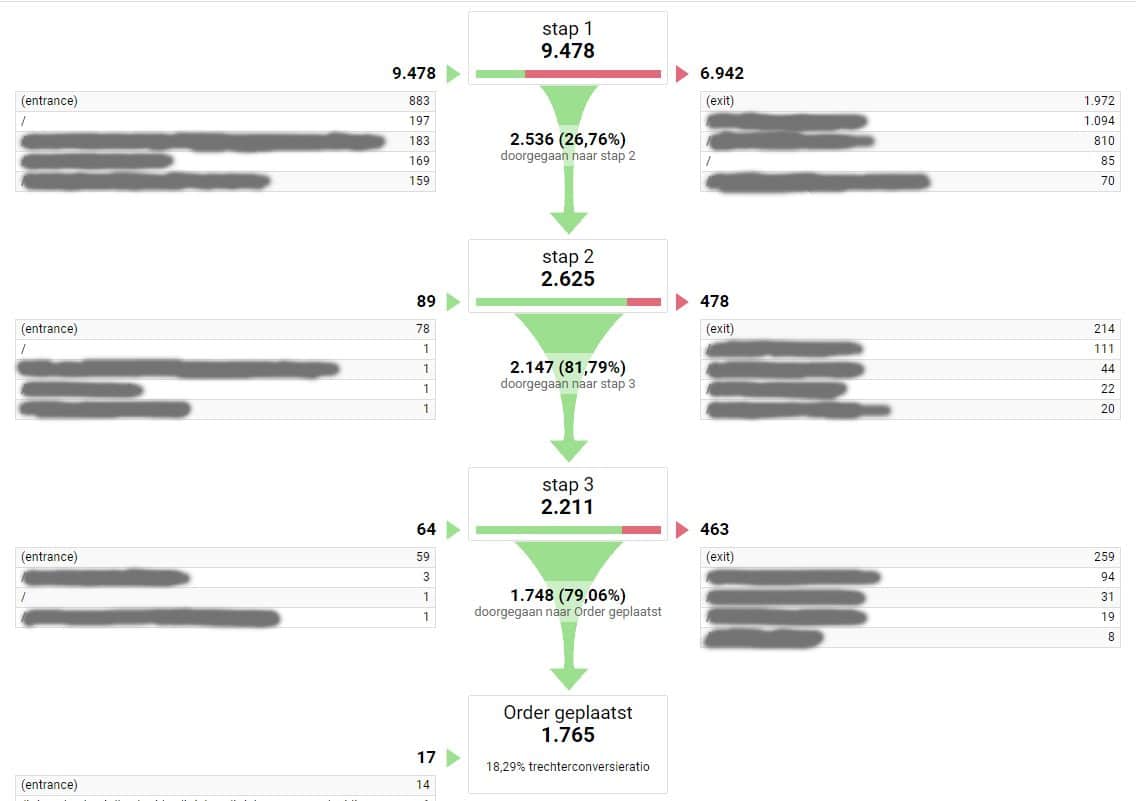
Je ziet hier per stap hoeveel bezoekers zijn begonnen en hoeveel er zijn doorgegaan naar de volgende stap. Indien ze niet naar de volgende stap zijn gegaan, zie je de pagina die daarna is bezocht. Ook zie je of hoeveel bezoekers niet naar de volgende stap zijn gegaan, maar de website hebben verlaten.

Zo wordt snel duidelijk bij welke stappen de uitval het grootste is. Kijk naar de bezoekers die afwijken van de funnel. Naar welke pagina’s zijn zij gegaan? Mogelijk zegt dit iets over de reden dat hij of zij niet naar de volgende stap in de funnel is gegaan.
Checkout Labeling
De andere methode van funnel visualisatie is middels Checkout Labeling. Hoewel dit eigenlijk bedoeld is voor webshops, kunnen reguliere websites hier ook gebruik van maken. De implementatie hiervan kun je laten doen door je websitebouwer, maar je kan het ook met Google Tag Manager doen. Ben je daar niet mee bekend, lees dan eerst even deze handleiding.
Checkout Labels aanmaken
Om een funnel visualisatie te maken middels Checkout Labeling moet eerst E-commerce tracking ingeschakeld worden. Dit doe je onder Beheer > Instellingen voor e-commerce. Hier zet je zowel ‘E-commerce inschakelen’ als ‘Geoptimaliseerde e-commercerapportage inschakelen’ op Aan. Als je een webshop hebt zal dit al geactiveerd moeten zijn.
![]()
Wanneer beiden op Aan staan, krijg je Checkout Labeling te zien. Begin weer de allereerste stap van de funnel. Deze geef je een (label)naam. Ook hier is de meest onderste stap, de stap voor het voltooien van het doel. Belangrijk om te weten is dat je maximaal 8 stappen kan instellen. Dit is exclusief de stap van voltooiing van het doel.
Variabelen aanmaken
Wanneer je de stappen hebt ingesteld ga je naar Google Tag Manager. Hier maak je een ‘Aangepaste JavaScript-macro’ variabele aan. Geef deze de naam “GA Enhanced Ecommerce Step – 1”. Plaats onderstaande code in deze variabele. Deze variabele gaan we later gebruiken om bij Google Analytics aan te geven dat het stap 1 is. Sla de variabele op.
function(){
return {‘ecommerce’: {
‘checkout’: {
‘actionField’: { ‘step’: 1}
}}};
}
Open de naam “GA Enhanced Ecommerce Step – 1” variabele. Zoals je ziet, staat op regel 4 ‘step’: 1. Maak een kopie van deze variabele en pas de naam aan naar “GA Enhanced Ecommerce Step – 2”. Pas ook regel 4 aan zodat deze ‘step’: 2 noemt. Sla de variabele op.
Voor iedere checkout label maak je dus een variabele aan. Heb je 3 checkout labels ingesteld in Google Analytics, dan maak je 3 van dit soort variabelen aan. Steeds pas je de naam en regel 4 aan zodat het juiste getal wordt getoond. Je doet dit niet voor de bedankpagina.
Laatste stap
Voor de laatste stap is de code anders. Voor de duidelijkheid: dit is voor de bedankpagina, de stap om het doel te voltooien. Hiervoor heb je geen specifiek checkout label aangemaakt. Meet je al transacties via E-commerce tracking, dan gebruik je deze stap niet. Zou je dat wel doen dan kan het zijn dat het aantal transacties in Google Analytics niet meer klopt.
Onderstaande code plaats je weer in een ‘Aangepaste JavaScript-macro’ variabele. Verder zie je hier de {{Random Number}} variabele. Dit is een standaard Tag Manager variabele die je moet activeren.
function(){
return {‘ecommerce’: {
‘purchase’: {
‘actionField’: {
‘id’: ‘{{Random Number}}’}
}}};
}
Alle benodigde variabelen zijn nu aangemaakt.
Google Analytics tags aanmaken
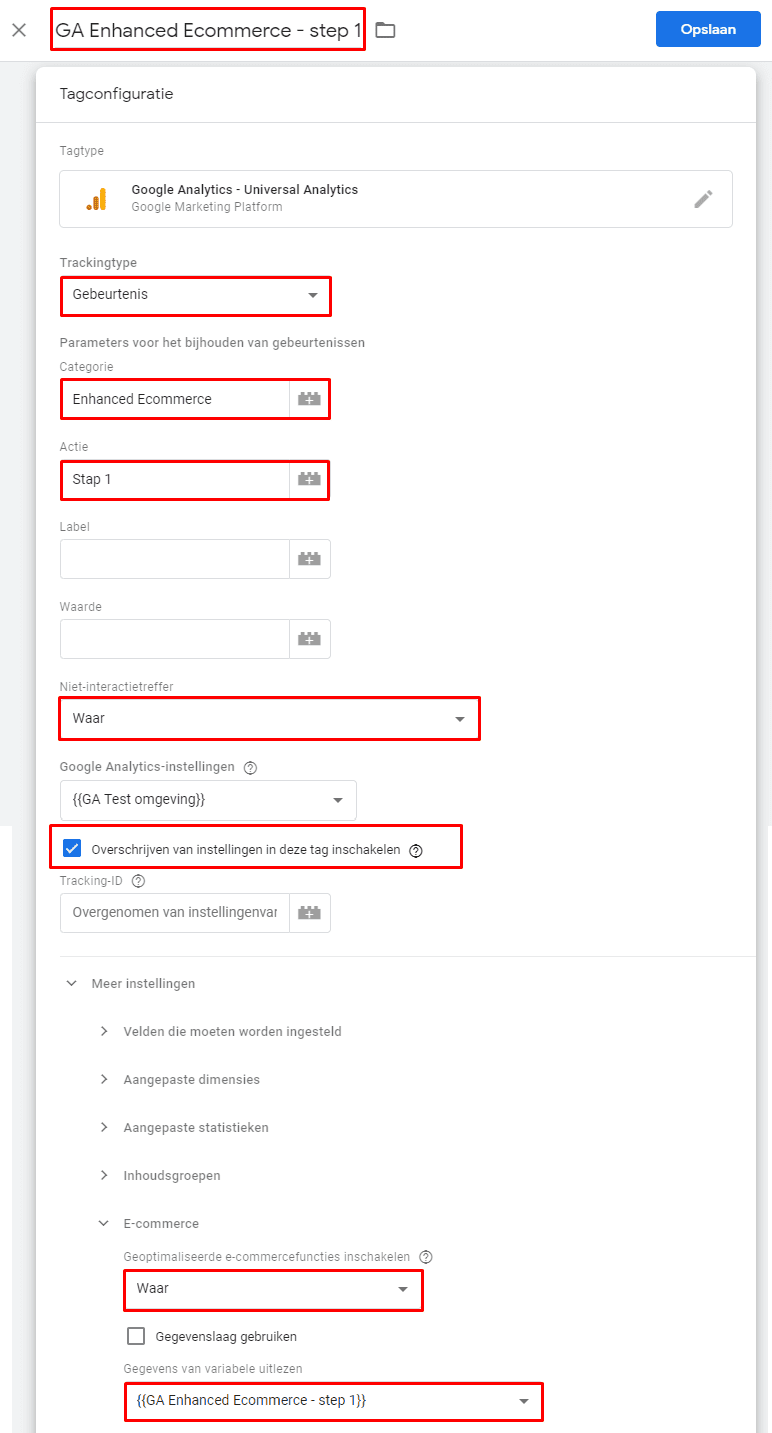
Maak nu een Google Analytics tag aan, en stel deze in zoals hieronder:
| Naam | GA Enhanced Ecommerce – step 1 |
| Trackingtype | Gebeurtenis |
| Categorie | Enhanced Ecommerce |
| Actie | Stap 1 |
| Niet-interactietreffer | WAAR |
| Overschrijven van instellingen in deze tag inschakelen | Aangevinkt |
| Geoptimaliseerde e-commercefuncties inschakelen | WAAR |
| Gegevens van variabele uitlezen | {{GA Enhanced Ecommerce – step 1}} |

Maak voor deze tag een trigger aan zodat hij alleen geactiveerd wordt op de pagina van stap 1. Hoe deze trigger eruitziet is afhankelijk van de stappen die je hanteert en hoe je website is opgebouwd. Vervolgens maak je een kopie van deze tag. Pas de naam aan naar ‘GA Enhanced Ecommerce – step 2’. De Actie verander je naar ‘Stap 2’. Als laatste verander je ‘Gegevens van variabele uitlezen’ naar {{GA Enhanced Ecommerce – step 2}}. Ook hier maak je weer een trigger voor. Dit doe je voor alle stappen. Ook voor de allerlaatste stap.
Publiceren en verder
Als je bovenstaande werkwijze hebt gevolgd, heb je voor iedere stap van je funnel een checkout label aangemaakt in Google Analytics en een aangepaste JavaScript-macro variabele, trigger en tag in Google Tag Manager. Nu kun je dit publiceren. Als je al wat ervaring hebt met Google Tag Manager, dan kun je proberen om hetzelfde resultaat te bereiken met minder variabelen, tags en triggers. Dit houdt je Google Tag Manager account wat overzichtelijker.
Funnels zijn gereed
Je funnel is nu ingesteld. De komende periode zal er data verzameld worden en krijg je inzicht in de uitval per stap. Kijk bij welke stap de uitval te groot is en probeer het te verbeteren. Omdat je nu de funnel doormeet zie je of jouw aanpassingen de uitval doen verlagen. Succes met het verbeteren van jouw webshop!


Reacties