Wanneer je een website hebt, wil je dat bezoekers eenvoudig de juiste pagina kunnen vinden. Dit doe je onder andere met een zoekfunctie en een overzichtelijk menu. Ook een kruimelpad kan hierbij goed helpen. Voor zowel Google als bezoekers is het een handig hulpmiddel om door de website te navigeren. In dit artikel leg ik uit wat een kruimelpad is, waarom jouw website er een moet hebben en hoe je dit het beste inregelt.
Wat is een kruimelpad?
Bij een kruimelpad denk je misschien aan Hans en Grietje. Wanneer zij het bos ingaan laat Hans kiezelstenen vallen waardoor er een spoor ontstaat. Door dit spoor te volgen kunnen zij hun weg terug naar huis vinden. Een kruimelpad op een website is eigenlijk hetzelfde. Je geeft ermee aan waar de bezoeker op jouw website is en hoe hij zijn weg terug kan vinden.
Een kruimelpad op een website komt in de vorm van links naar de bovenliggende categorieën. Zit jij op een pagina voor Samsung telefoons, dan zal je een kruimelpad zien zoals hieronder:
Telefonie > Mobiele telefoons > Android telefoons > Samsung telefoons
Het laat jou precies zie waar je bent. Wil je zien welke merken er nog meer zijn, dan klik je op “Android telefoons” om op die categoriepagina te komen. Wil je wellicht toch een iPhone, dan klik je op “Mobiele telefoons”.
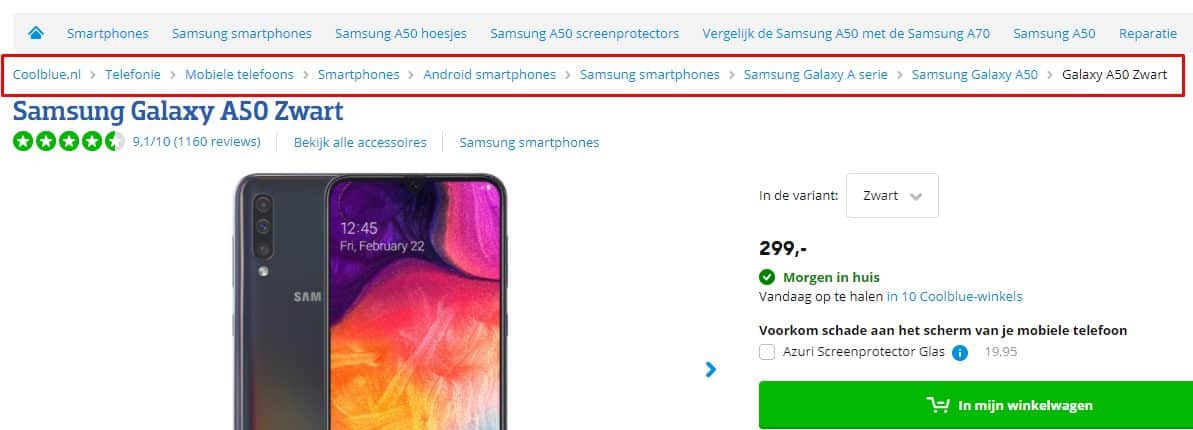
Voor reguliere websites is een kruimelpad niet altijd noodzakelijk omdat die minder lagen hebben. Voor webshops is een kruimelpad een musthave. Je klikt vanaf de homepage door naar een categorie, dan een subcategorie en vervolgens weer een subcategorie om je product te vinden. Zo heeft een webshop vele lagen. Alle bekende webshops gebruiken een kruimelpad, zoals Coolblue:

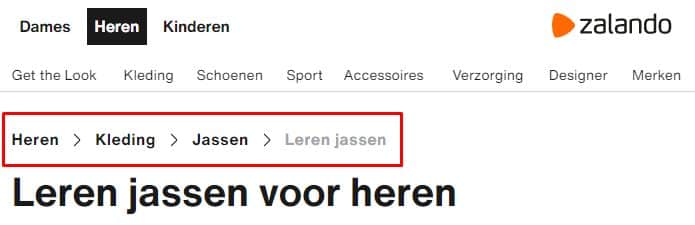
En Zalando:

Soorten kruimelpaden
De kruimelpaden die hierboven genoemd worden heb je waarschijnlijk regelmatig voorbij zien komen. Hierbij spreken we van een hiërarchisch kruimelpad, dit is veruit de bekendste variant. Maar er is nog een soort kruimelpad die je minder vaak voorbij ziet komen. Er wordt onderscheid gemaakt tussen:
- Hiërarchisch kruimelpad. Dit kruimelpad vertelt je waar je op de website bent. Het toont de bovenliggende categorieën.
- Historisch kruimelpad. Dit kruimelpad laat de pagina’s zien waar je eerder bent geweest. Stel dat je binnen een website zoekt naar tafels. Vanuit de resultatenpagina klik je op een product. Het kruimelpad zal dan een link tonen naar de resultatenpagina. Je kunt deze ook combineren met een hiërarchische kruimelpad. Heeft iemand een product gevonden via een resultatenpagina, dan kun je naast het hiërarchische kruimelpad een link plaatsen naar de resultatenpagina.
Voordelen kruimelpad
Het hebben van een kruimelpad heeft een aantal voordelen:
- Een kruimelpad staat vol met interne links. Dit helpt om de linkwaarde over de website te verspreiden;
- Het helpt Google om de structuur van de website beter te begrijpen;
- Een kruimelpad maakt de website gebruiksvriendelijker voor de bezoeker. Zij kunnen eenvoudiger terugklikken naar de gewenste categorieën.
Producten zijn op meerdere manieren te bereiken
In sommige gevallen kan het zijn dat een product via verschillende wegen te bereiken is. Stel dat je Nike schoenen verkoopt die in de aanbieding zijn. Dit product is dan te bereiken via de aanbiedingen pagina en via Heren > Schoenen > Nike schoenen. In dit geval kun je ervoor kiezen om twee losse kruimelpaden te maken of om een dominant kruimelpad te gebruiken.
Beide oplossingen zijn prima, maar je zou kunnen stellen dat twee losse kruimelpaden gebruiksvriendelijker zijn voor de bezoeker. Hij of zij kan dan eenvoudiger terug naar de bovenliggende pagina. Als je hiervoor kiest moet je opletten voor duplicate content (meer uitleg volgt). Vaak is het kruimelpad een afspiegeling van de URL. De twee mogelijkheden zien er dan als volgt uit:
Optie 1: één kruimelpad
Kruimelpad: Heren > Schoenen > Nike schoenen > ModelX
URL: voorbeeld.nl/heren/schoenen/nike/modelx
Optie 2: twee kruimelpaden
Kruimelpad 1: Aanbiedingen > ModelX
URL 1: voorbeeld.nl/aanbiedingen/modelx
Kruimelpad 2: Heren > Schoenen > Nike schoenen > ModelX
URL 2: voorbeeld.nl/heren/schoenen/nike/modelx
In dit geval resulteren twee losse kruimelpaden dan in twee URL’s voor dezelfde pagina. Dit wil je voorkomen. Google houdt namelijk niet van duplicate content. Het wordt zo voor Google onduidelijk welke pagina moet ranken als iemand zoekt naar “Nike Model X”. Daarbij komt dat de linkwaarde over beide pagina’s verspreid wordt. Hierdoor is de kans kleiner dat een van beide pagina’s gaat ranken.
Indien dit technisch opgelost kan worden door één pagina met twee kruimelpaden te bouwen, dan is dat de ideale oplossing. Welk kruimelpad getoond wordt, is afhankelijk van de manier waarop je op een pagina komt. In veel systemen is dit echter lastig om in te regelen.
Een alternatief is dat je een van de pagina’s een canonical URL geeft naar de pagina die moet gaan ranken. Door pagina A een canonical te geven naar pagina B, geef je aan dat pagina B moet ranken. Niet pagina A. Ook zou de linkwaarde van pagina A toegekend moeten worden aan pagina B. Op deze manier voorkom je dat je afgerekend wordt vanwege duplicate content.
Conclusie
Een kruimelpad is voor veel websites aan te raden en voor webshops een musthave. Kies welk kruimelpad voor jou interessant is. Zo maak je jouw website net weer een beetje beter voor Google en de menselijke gebruiker.


Reacties