Professionele productfoto’s verhogen de conversieratio. Logisch dus dat je de producten in je webshop zo goed mogelijk wil laten zien. Wat men vaak vergeet, is dat productfoto’s ook kunnen leiden tot een trage website. Dit heeft vervolgens een negatief effect op de conversieratio en je posities in Google. Dan maar minder productfoto’s? Zeker niet. Door afbeeldingen te optimaliseren kan je je website snel houden en je posities in Google verbeteren. Dit geldt niet alleen voor productafbeeldingen, maar voor alle afbeeldingen op je website. Daarom geef ik je in deze blog 11 optimalisatie tips waarmee je direct aan de slag kunt!
Tip 1. Hanteer een beschrijvende bestandsnaam
Voorkom dat de bestandsnaam nietszeggend is. Vertel kort wat er op een afbeelding te zien is, ook als dit niet je belangrijkste zoekwoord is. De bestandsnaam wordt ook de URL van de afbeelding. Hier gelden dus dezelfde regels als voor de URL’s van reguliere pagina’s. Dit betekent: houd het kort, verwijder overbodige woorden en maak het leesbaar. Voorbeeld:
- Image20200412.jpg
- powerbank-trust-urban-primo.jpg
Tip 2. Maak je afbeeldingen niet groter dan nodig
Deze blog is maximaal 810 pixels breed. Ik kan afbeeldingen gebruiken die groter zijn en deze middels CSS kleiner maken, zodat hij op het scherm past. Er is een betere manier. Afbeeldingen kunnen ook met bijvoorbeeld Photoshop of Paint.net verkleind worden naar een breedte van 810 pixels. Door de afbeelding zelf te verkleinen naar deze breedte, zal de bestandsgrootte kleiner worden en de pagina sneller laden. Daar worden Google én je bezoekers vrolijk van.
![]()
*op mobiel zal bovenstaande lijn geen 810 pixels breed zijn.
Tip 3. Kies het juiste bestandsformaat
Wanneer je een afbeelding maakt, heb je de keuze uit verschillende bestandsformaten. Niet ieder formaat heeft dezelfde mogelijkheden:
JPEG – JPEG staat voor Joint Photographic Experts Group en is nagenoeg hetzelfde als JPG. Het wordt vaak gezien als de standaard voor afbeeldingen, omdat het een aantal voordelen heeft:
- JPEG afbeeldingen kunnen miljoenen kleuren bevatten;
- De bestandsgrootte is relatief klein;
- Alle moderne browsers ondersteunen JPEG.
JPEG ondersteunt lossy compression, wat inhoudt dat een deel van de informatie verloren gaat als de afbeeldingen gecomprimeerd (aka compression) worden. In de meeste gevallen is dat geen probleem. Omdat JPEG bedoeld was voor foto’s, wordt transparantie niet ondersteund. JPEGs zijn geschikt voor grote afbeeldingen, waarbij een kleine bestandsgrootte belangrijker is dan de kwaliteit.
PNG – Ontwikkeld als alternatief voor GIF en ook zeer populair. PNG gebruikt lossless compression. Bij compressie gaat er geen data verloren en het origineel kan teruggehaald worden na compressie. Het voordeel van deze manier van compressie is dat details goed bewaard blijven na compressie, het nadeel is een grotere bestandsgrootte. Een ander voordeel van PNG is de ondersteuning van transparantie.
WebP – In 2010 ontwikkeld door Google om het beste van JPEG en PNG in een bestandsformaat te krijgen. Zowel lossless compression als lossy compression is mogelijk. Volgens Google zijn WebP bestanden 25-34% kleiner dan vergelijkbare JPEG bestanden. Waarom gebruikt dan niet iedereen WebP? Omdat Safari dit bestandsformaat niet ondersteunt. Dit kan opgelost worden door bezoekers zonder WebP ondersteuning een ander type afbeelding te geven. Het is de vraag of dit de moeite waard is.
GIF – Hoewel GIFs tegenwoordig veel gebruikt worden voor animaties, waren ze hier in eerste instantie niet voor ontwikkeld. GIF bestanden kunnen dan ook behoorlijk groot worden als er veel frames zijn. GIF ondersteunt transparante achtergronden, maar toont slechts 256 kleuren. Het wordt gebruikt voor iconen, maar daar zijn soms ook betere alternatieven voor. Wil je een animatie maken, kijk dan eens naar PNG.
SVG – Onderscheidt zich van de rest door vector afbeeldingen te maken. Vector afbeeldingen bestaan uit punten, lijnen en krommen gebaseerd op wiskundige formules. Hierdoor kunnen afbeeldingen oneindig vergroot of verklein worden, zonder verlies van kwaliteit. SVG afbeeldingen passen zich eenvoudig aan verschillende schermgroottes aan. Omdat SVG is gebaseerd op geometrische vormen, is dit type geschikt voor logo’s, grafieken en iconen. Ons logo linksboven is bijvoorbeeld een SVG. Foto’s zijn complexer en daarom niet geschikt voor SVG.
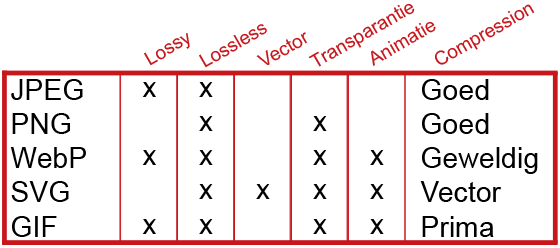
Wie kan wat?
Om inzichtelijk te maken wat ieder bestandstype kan, kun je onderstaand overzicht gebruiken.

Voor productafbeeldingen is PNG meestal de beste optie. Gebruik je iconen op je productpagina, dan is SVG interessant.
Tip 4. Comprimeer je afbeeldingen
Bij webshops kan een groot deel van de laadtijd bestaan uit het laden van afbeeldingen. Daarom is het verstandig om afbeeldingen comprimeren. Afbeeldingen kunnen gecomprimeerd worden om de bestandsgrootte te verkleinen. Vaak kan de bestandsgrootte gehalveerd worden, zonder verlies van zichtbare kwaliteit. Je kunt online tools gebruiken, zoals TinyPNG of CompressJPEG. WordPress websites kunnen de Smush plugin installeren die automatisch afbeeldingen comprimeert. Wil je weten hoe comprimeren werkt? Bekijk dan onderstaande video.
Tip 5. Zorg voor een complete afbeelding sitemap
Over de XML sitemap voor afbeeldingen, ofwel een XML Image sitemap, zegt Google:
“Afbeeldingen zijn een belangrijke bron van informatie over de content van je site. Je kunt Google aanvullende informatie over je afbeeldingen verstrekken en de URL van afbeeldingen die we anders niet ontdekken aan ons doorgeven door informatie toe te voegen aan een sitemap voor afbeeldingen.”
De XML image sitemap is een overzicht van alle afbeeldingen die op de website te vinden zijn. Hieronder zie je een voorbeeld van een XML image sitemap. Het laat zien dat er op de pagina http://example.com/sample.html twee afbeeldingen staan. Deze XML image sitemap kan nog aangevuld worden. Zo kan er een onderschrift aan toegevoegd worden, een locatie, een titel en een URL voor de licentie.

Gebruik je de Yoast plug-in, dan wordt deze XML sitemap al voor je aangemaakt. Deze kan je indienen in Google Search Console.
Tip 6. Laad afbeeldingen in via een CDN
Bij een CDN of Content Delivery Network wordt er gebruik gemaakt van een internationaal netwerk aan servers. Wanneer een bezoeker op de website komt, worden de afbeeldingen geladen vanaf een server die het dichtst bij hem in de buurt is. Deze manier van afbeeldingen laden kan de laadtijd van pagina’s flink verlagen. Een bijkomend voordeel van een CDN is de automatische afbeelding optimalisatie. Bekijk onderstaande video voor meer info over CDN’s.
Wanneer een CDN?
Kleine websites met weinig afbeeldingen hebben geen CDN nodig. Omdat webshops veel afbeeldingen hebben, is het in veel gevallen aan te raden om een CDN te gebruiken. Gebruik een CDN als:
- Een groot deel van de laadtijd bestaat uit het laden van afbeeldingen. Iets wat bij webshops vaak het geval is.
- Je honderden of duizenden afbeeldingen hebt.
- De webshop internationaal actief is. Een groot voordeel van een CDN is dat de afbeelding geladen wordt vanaf een server die relatief gezien in de buurt is.
- Je duizenden bezoekers per maand hebt.
Het kan zijn dat de CDN op een ander domein wordt gehost. In dat geval staan de afbeeldingen op een ander domein. Directe links naar deze afbeeldingen dragen dan niet bij aan de SEO van je website. Ook ziet Google niet altijd dat deze afbeeldingen bij jouw domein horen. Zoek je in Google naar jouw merk of URL, dan zullen de afbeeldingen mogelijk niet getoond worden in de Image resultaten. Dit kan je oplossen door de CDN aan een subdomein te koppelen (zoals cdn.stramark.nl). Dit doe je door de CDN toe te voegen als CNAME record in je DNS. Als je hier geen verstand van hebt, is het verstandig om dit over te laten aan een websitebouwer of SEO specialist. Eén fout in de DNS kan je website uit de lucht halen.
Tip 7. Voeg een grote en kleine versie van een afbeelding toe
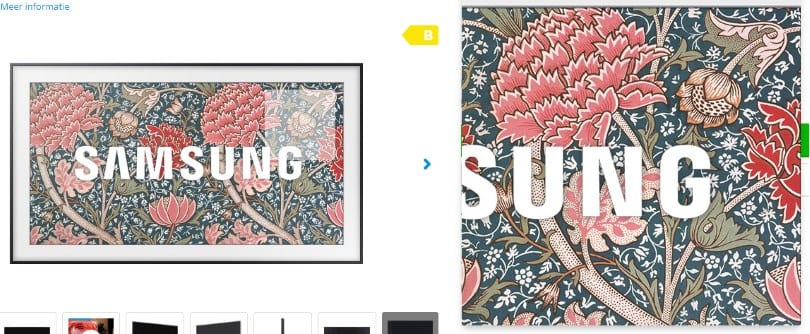
Je wilt bezoekers de mogelijkheid geven om de details van een product te bekijken. Bij sommige webshops krijg je een grotere afbeelding te zien als je op het product klikt. Bij anderen krijg je een soort vergrootglas effect als je met je muis over de productafbeelding gaat. Zo ook bij Coolblue. In onderstaand voorbeeld van Coolblue worden twee versies gebruikt van dezelfde afbeelding. Een kleine versie, zodat de pagina snel laadt en een grotere versie die later geladen kan worden.

Tip 8. Plaats zoekwoorden in de Alt tag en title tag
Jarenlang was Google niet in staat om te begrijpen wat er op een afbeelding te zien is. Om die reden werd de Alt tag geïntroduceerd. Hiermee kunnen SEO’ers aan Google vertellen wat er op de afbeelding te zien is.
Inmiddels is Google behoorlijk goed geworden in het herkennen van objecten en personen op foto’s. Wil je weten hoe goed, test dan eens de Vision AI. Toch wordt nog altijd aangeraden om de Alt tag in te vullen. Vertel kort, met enkele steekwoorden, wat er op de afbeelding te zien is. Vergelijkbaar met de Alt tag, kun je met de title tag ook aangeven wat er op een foto te zien is. Gebruik wederom steekwoorden, maar ga niet zoveel mogelijk keywords hierin proppen. De code voor de Alt tag en title tag ziet er als volgt uit:
<img src=”afbeelding.jpg” alt=”afbeelding omschrijving” title=”afbeelding titel”>
Tip 9. Laad afbeeldingen in met lazy load
Lazy load voorkomt dat alle afbeeldingen in één keer geladen worden wanneer je op de pagina komt. In plaats daarvan worden afbeeldingen pas geladen als ze in beeld komen. Hierdoor hoeft de bezoeker minder lang te wacht tot hij de pagina kan gebruiken. Voor productafbeeldingen op productpagina’s is dit meestal niet geschikt. Deze afbeeldingen staan bovenaan de pagina en zijn dus direct zichtbaar als je de pagina bezoekt. Voor categoriepagina’s zou dit beter geschikt zijn.
Het was lang de vraag of lazy load een negatief effect zou hebben op SEO. Google zou de afbeeldingen niet zien en daardoor niet indexeren. Google kan tegenwoordig afbeeldingen met lazy load laden. Lazy load wordt over het algemeen ook niet meer gezien als iets dat je SEO kan schaden, maar als iets dat een positief effect kan hebben. Mits het natuurlijk goed is ingesteld.
Gebruik je de eerdergenoemde Smush plug-in, dan kan je gebruikmaken van de lazy load feature die deze plug-in aanbiedt.
Tip 10. Verwerk Schema.org markup in je afbeeldingen
Schema.org is een manier om aan Google aan te geven wat iets is. Bij een productpagina kan aangegeven worden dat er een product te zien is. Met de schema markup kun je aangeven wat bijvoorbeeld de naam van het product is, de omschrijving, de prijs, de gemiddelde beoordeling en de afbeelding. Zo kan Google beter begrijpen waar de pagina over gaat. Gegevens over de gemiddelde beoordeling, worden door Google bijvoorbeeld gebruikt om sterretjes te tonen in de zoekresultaten.
Zorg ervoor dat jouw producten, en dus ook jouw productafbeeldingen, de juiste schema markup hebben.
Tip 11. Voeg afbeelding metadata toe (advanced)
Een afbeelding kan aanvullende informatie bevatten. In sommige gevallen wordt deze informatie aan de foto toegevoegd wanneer deze gemaakt wordt. In andere gevallen moet dit handmatig toegevoegd worden. Je kunt aan een afbeelding niet zien of het metadata bevat. Hiervoor kan je tools gebruiken als Metapicz. Voorbeelden van metadata zijn EXIF, IPTC en XMP:
EXIF – Staat voor Exchangeable Image File Format en bevat vooral technische informatie. Bij het maken van een foto slaat de camera informatie op in de foto’s, zoals de tijd en datum, het merk en model van de camera en de naam van de eigenaar.
IPTC – Staat voor International Press Telecommunications Council en bevat informatie over de maker en de desbetreffende foto. Denk hierbij aan de naam, website, e-mailadres en zoekwoorden. Inmiddels is dit onderdeel van XMP.
XMP – Staat voor Extensible Metadata Platform. Bevat ook EXIF en IPTC data. Bevat informatie over het onderwerp, de maker, plaats en zoekwoorden die toegevoegd kunnen worden.
Het is niet zeker dat Google deze data ook gebruikt als rankingfactor. Het kan zijn dat Google het onderwerp en de zoekwoorden gebruikt. Ook zou de locatiedata kunnen bijdragen aan de local SEO. Zie de video hieronder voor Google’s antwoord op de vraag of metadata bijdraagt aan je posities. Deze video komt echter uit 2014. Als het bijdraagt, dan zal het waarschijnlijk een zeer klein effect hebben. Dit staat dan ook zeer laag op het prioriteitenlijstje. Het is zelden de moeite waard om deze metadata handmatig toe te voegen aan je afbeeldingen. Staat het er al bij, dan adviseer ik je om het te laten staan.
Conclusie
Zoals je ziet zijn er veel mogelijkheden om jouw afbeeldingen te optimaliseren. Kijk welke tips voor jou relevant zijn. Is jouw website al razendsnel, dan is een CDN en lazy load niet nodig. Het toevoegen van title en alt tag wordt echter altijd aangeraden. Net als het optimaliseren van de bestandsnaam. Begin vandaag nog met het optimaliseren van jouw afbeeldingen om je rankings in Google te verbeteren.


Reacties