Update: Mei 2015 – De Analytics Universal tracking code is toegevoegd aan deze blogpost.
UPDATE Juli 2018 – Google Tagmanager gebruiken is vrijwel zeker een betere oplossing dan onderstaande. Google Tagmanager is zowiezo een best practice voor vrijwel alle websites. Zeker sinds 25 mei de AVG/GDPR wetgeving is ingevoerd is het meten van statistieken aan voorwaarden en settings onderhevig. Het hebben van een cookiekeuze is het beste en meest flexibel in te richten en bij te houden met behulp van de tag manager.
In het artikel “Webstatistieken meten vanuit meerdere Google Analytics accounts” staat beschreven dat het noodzakelijk is om vanuit meerdere Google Analytics accounts het verkeer op een website te meten, als aan de oorspronkelijke account geen beheerrechten toegekend kunnen worden.
In het onderstaande geven we aan hoe de broncode van een website moet worden veranderd om meting van web-statistieken in twee losse accounts mogelijk te maken in Google Analytics (ga.js).
Technische instructie voor vervangen enkele door dubbele Analytics code (ga.js)
Vervang hiertoe de oorspronkelijke blok Analytics javascript code (in dit voorbeeld voor tracking code “UA-account 1”)
<script>
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script>
var pageTracker = _gat._getTracker("UA-account 1");
pageTracker._initData();
pageTracker._trackPageview();
</script>
door het volgende blok javascript-code (zowel “UA-account 1” als de code van de account waarvoor je adminrechten hebt; “UA-account 2”)
<script>
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script>
try {
var pageTracker = _gat._getTracker("UA-account 1");
pageTracker._trackPageview();
var secondTracker = _gat._getTracker("UA-account 2");
secondTracker._trackPageview();
} catch(err){}
</script>
Door dit blok te veranderen, voeg je in feite de andere tracking code toe aan de broncode van je website.
NB: Dubbele Analytics code en gebruik van geavanceerde Analytics instellingen
Als op de website gebruikt wordt gemaakt van geavanceerdere Google Analytics functionaliteiten als “Virtual page views” of “e-Commerce Tracking”, zorg dan dat deze het juiste javascript-object aanroepen (in bovenstaand voorbeeld “pageTracker” resp. “secondTracker“).
Google Analytics Universal
Met Google Analytics (ga.js) is het sinds 2005 mogelijk om bezoekers op je website te volgen. In oktober 2012 kondigde Google aan over te gaan naar een nieuwe versie van deze software: Universal Analytics (analytics.js). Hierdoor zijn er verschillende zaken veranderd. Zo ook het toevoegen van meerdere tracking codes aan één website.
![]()
Nu is het toevoegen van één tracking code aan je website niet zo moeilijk. De instructies van een enkele tracking code zijn vrij straight forward. Deze omvatten het kopiëren van de Google Trackingcode die je vind onder Property binnen het GA account. Deze plak je vervolgens ergens in de tussen dein je website. Simpel.
Anders is het als je meerdere tracking codes wilt plaatsen op dezelfde website. Dit wil je bijvoorbeeld als je meerdere domeinen hebt (een .com, een .nl en een .co.uk) en deze zowel los als samengevoegd wilt analyseren.
Helaas ondersteund Google Analytics niet alle typen configuraties. Zo is het bijvoorbeeld niet mogelijk om meerdere Google Analytics tracking codes van de oorspronkelijke versie (ga.js) te installeren. Bij de Universal versie (analytics.js) is dit wel mogelijk. Hieronder volgt een uitleg over hoe je dit precies doet.
De Universal Analytics ziet er als volgt uit:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-Y', 'auto'); // tracking object; maakt het tracken mogelijk
ga('send', 'pageview'); // page view; verzend de pageview informatie
<script>
Op het moment dat je meerdere properties toegang wil geven tot de gegevens van de site moet je een tweede tracking objects toevoegen aan de groene code:
ga('create', 'UA-XXXXXXX-Y', 'auto');
ga('create', 'UA-XXXXXXX-Z', 'auto', {'name': 'NieuweTracker'}); // NieuweTracker.
Zorg er hierbij voor dat de UA code (UA-XXXXXXX-Z) in de nieuwe tracker overeenkomt met het tracking ID nummer van de property dat óók de data van deze website moet ontvangen.
Eenmaal geïnstalleerd zorgt de bovenstaande code er voor dat er een nieuw ‘object’ wordt toegevoegd aan de trackingcode. Om er voor te zorgen dat er ook data wordt gestuurd naar het nieuwe object dient ook de rode code te worden aangevuld:
ga('send', 'pageview');
ga('NieuweTracker.send', 'pageview'); // Page view verzenden naar NieuweTracker.
Deze code zorgt er voor dat de data naar het andere tracking ID nummer wordt gestuurd. De totale code ziet er dan als volgt uit:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-Y', 'auto');
ga('create', ' UA-XXXXXXX-Z', 'auto', {'name': 'NieuweTracker'}); // NieuweTracker.
ga('send', 'pageview');
ga('NieuweTracker.send', 'pageview'); // Page view verzenden naar NieuweTracker.
<script>
Controleer of de dubbele analytics tracking code werkt

De laatste stap in het installeren van een dubbele Google Analytics tracking code (ga.js & analytics.js) is controleren of de code werkt. Zorg er daarbij voor dat je met minimaal 1 browser de website, waar de dubbele code in staat, bezoekt. Ga vervolgens naar het Realtime overzicht binnen beide Google Analytics proporties.
Ga als volgt te werk:
-
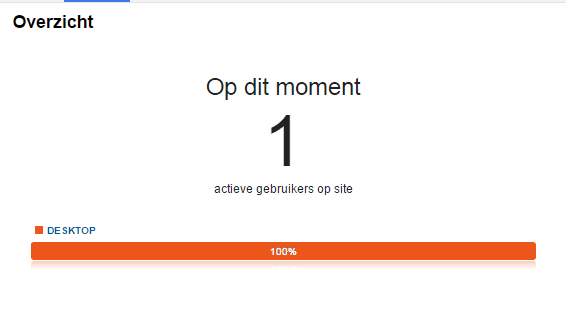
- Check of er een bezoeker is in het realtime overzicht van beide properties. Een bezoek moet er ongeveer als volgt uitzien:

- Geen bezoek? Check dan je Google Analytics filters. Het kan zijn dat er filters zijn ingesteld die bepaalde IP-adressen uitfilteren. Zorg er voor dat je de website bezoekt vanaf een IP-adres dat niet wordt uitgefilterd.
- Wacht ongeveer 24 uur
- Controleer in beide Google Analytics omgevingen (het oorspronkelijke profiel in beheer van de websitebouwer en jouw eigen Google Analytics account) of er bezoeken gemeten zijn
- Maak gebruik van het feit dat je eindelijk admin-rechten hebt in Google Analytics:
- meet de positie waarop uw pagina in Google zoekresultaten stond toen deze werd aangeklikt door een apart profiel aan te maken, door een profiel aan te maken en te voorzien van een Google ranking filter
- verleen externe bureaus beperkt toegang tot je webstatistieken
- koppel je Google analytics account met Adwords en verbeter zo het rendement van je online advertentiecampagnes
Zie je in beide accounts bezoekers, en komen de getallen overeen? Gefeliciteerd! Je hebt twee Universal Analytics codes geïnstalleerd op éénzelfde website.
Veel succes!
Disclaimer
Het plaatsen van een (enkele of een dubbele) Google Analytics javascript tracking code kan problemen opleveren, om verschillende redenenen: server-instellingen, cache, code niet op alle pagina’s geplaatst, filters die verkeerd ingesteld zijn, combinatie met virtual page views, e-Commerce tracking, gebruik van verouderde urchin code resp. de allernieuwste asynchrone analytics code, etc… Stramark geeft bovenstaand advies daarom gratis en geheel vrijblijvend en onthoudt zich van iedere aansprakelijkheid voor eventuele nadelige gevolgen die zouden kunnen ontstaan na opvolging van bovenstaande aanbevelingen.


Reacties